/
How to configure start page with images
How to configure start page with images
Version
This function is available in version 4.3 and later.
Signifikant supports custom start pages where catalogue images are used to create a variation of the normal catalogue UI design and where node descriptions may be used as headers when navigating the start catalogue.
Step-by-step guide
Follow the below steps to configure an alternative start page and navigation of the start page.
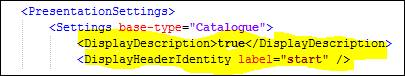
- In profile.config define a label to be used to identify the catalogue which shall have the alternative UI design. E.g. use the label "start".
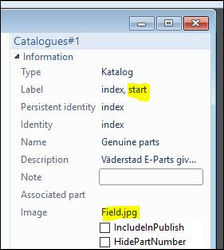
- Add the same label on the catalogue in the Manager.
The result of this configuration will be that
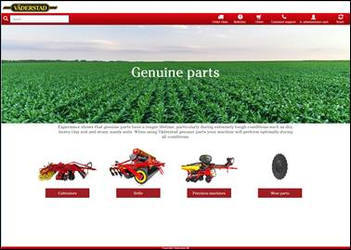
- the image on the catalogue with label start will appear as a header image
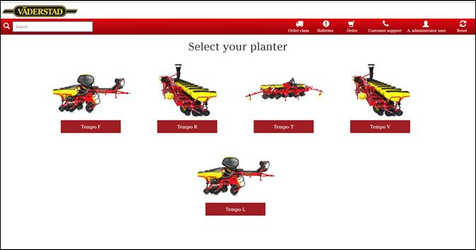
- the sub nodes of the catalogue with label start will get the node descriptions as headers of the sub pages
Related articles
, multiple selections available,
Related content
Changing title in web browser
Changing title in web browser
Read with this
Adding a hero image
Adding a hero image
More like this
Technical documentation - Toolbar, menu and footer settings
Technical documentation - Toolbar, menu and footer settings
Read with this
Technical documentation - Catalogue templates
Technical documentation - Catalogue templates
More like this
Technical documentation - Presentation settings in version 5
Technical documentation - Presentation settings in version 5
Read with this
See customer specific pages on Confluence
See customer specific pages on Confluence
More like this