Hotspots in SVG-files are off-set or oval
Problem
Hotspots in imported svg-illustrations get hotspots that are oval and sometimes off-set.
Solution
Svg-files may be created without size. But svg-illustrations without size are sometimes scaled badly in some web browsers. Ensure to set a format / size of the svg-files to ensure proper scaling and to avoid oval or off-set hotspots.
Verify that the source image has a size set if it is an svg.
In some cases the svg may contain an embedded image. If this is the case, it is advisable that the svg has the same size as the embedded image.
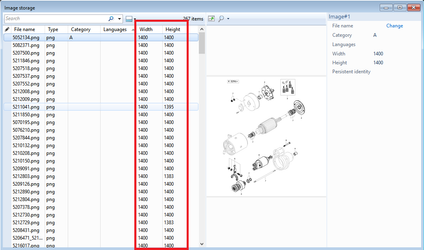
It is also possible to use the Manager to verify the image size in Signifikant. Open the image repository and search for the image. The image size (Width and Height) shall not be empty and not 0.
To get the correct width and height you need to look inside the svg-file. If you are using a percentage as width and height, you will need to look at the size of the viewbox. For example, the svg-file below has width 236 and height 146.
<svg id="Standard_x0020_layer" width="100%" height="100%" viewBox="0 0 236.31 145.786"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
fill-rule="evenodd" clip-rule="evenodd" stroke="#000000" stroke-linecap="round" fill="none" xml:space="preserve">
<image width="788.235" height="399.033" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAACLoAAARrCAIAAAABgsp6AAAgAElEQVR4nOzdaWxcd5rv91PrObWc
File names at automated import
Related articles