...
Creating a welcome page will require an html document to be added in Assert Manager, and some configuration in Assert Web Viewer.
- Create an html document for the language of choice. If several languages are used, create several html documents.
- When referring to images or css files in the html document, ensure to refer to these documents using this syntax:
<link rel='stylesheet' type='text/css' href='Content?fileName=support.css' media='screen'>
<img class="imgsize50" style="vertical-align:midlle" width="400px" src="Content?fileName='support.jpg'"> - Start Assert Manager and open the document repository.
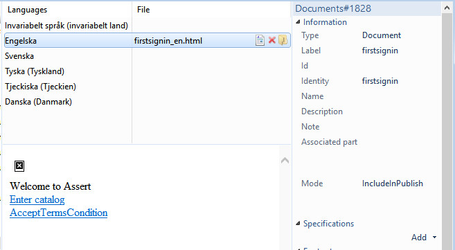
- Create a new document and add the html file to the document.
- Ensure to give the document the following properties
- Avoid giving the welcome page a name unless you want the end user to be able to search for it.
- An Identity that can be referred to in the Web Viewers profile.config. E.g. use "firstsignin".
- Ensure to set the mode "IncludeInPublish"
- Open profile.config and add the below settings
<WelcomePageEnabled>true</WelcomePageEnabled>
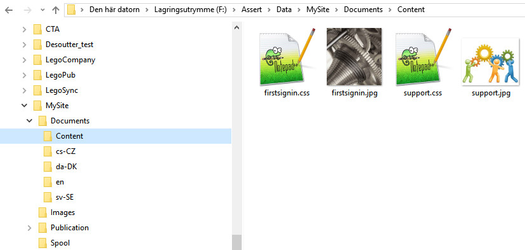
<WelcomePageDocument identity="firstsignin"/> - Create a folder "Content" under your Documents folder in the site's file area on the editor server Manager Server and add the images and css files manually to this content folder.
...