...
- Create an html document for the language of choice. If several languages are used, create several html documents.
- When referring to images or css files in the html document, ensure to refer to these documents using this syntax:
<link rel='stylesheet' type='text/css' href='Content?fileName=support.css' media='screen'>
<img class="imgsize50" style="vertical-align:midlle" width="400px" src="Content?fileName='support.jpg'"> - Start Assert Manager and open the document repository.
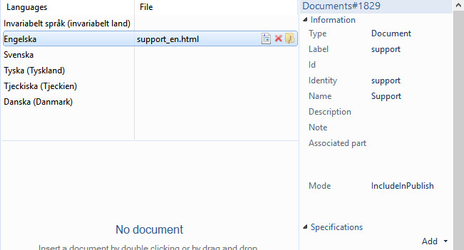
- Create a new document and add the html file to the document.
- Ensure to give the document the following properties
- A name which may be useful for the end users when searching.
- If additional search terms should result in support page showing, add specifications that are searchable.
- An Identity that can be referred to in the Web Viewers profile.config. E.g. use "support".
- Ensure to set the mode "IncludeInPublish"
- Open profile.config and add the below settings
<CustomSupportPageEnabled>true</CustomSupportPageEnabled>
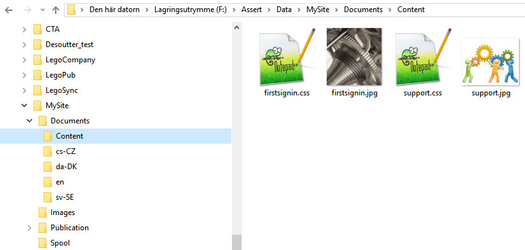
<CustomSupportDocument identity="support"/> - Create a folder "Content" under your Documents folder in the site's file area on the editor database server and add the images and css files manually to this content folder.
...