This guide shows how to create a popup document, which eg can be used as a search guide, in Web Viewer. The popup document may be configured to show in the menu, in the toolbar or on the canvas search page.
Overview
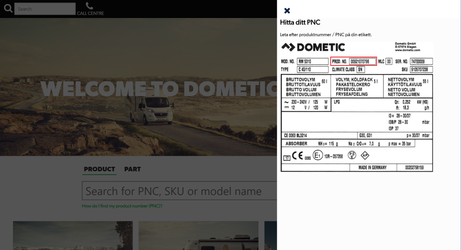
The popup document may be an html document and will slide in from the right side of the web viewer. Sample view is like below:
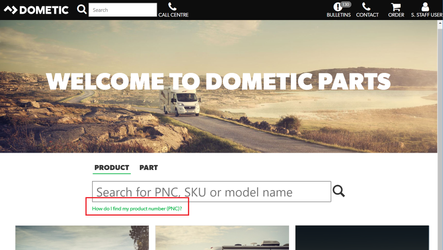
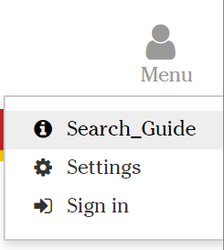
The function may be available from the menu, from the toolbar or from a link just under the canvas search area.
Instructions
Follow these steps to add a popup document to Web Viewer.
- Create an html file for the document.
- Create a new document in Manager.
- Add the quick start document to the document in Manager. Add all the translations needed.
- Set meta data on the document in Manager.
- Set Label="popupdocument" or Identity="popupdocument".
- Name that allow search, e.g. "Quick tips"
- Add specifications that are searchable but not visible to make the document searchable. E.g. add "Search help" as a specification.
- Ensure to set mode as "IncludeInPublish" to ensure the document is included at publish despite not being added to a catalogue.
- Manually copy images used in the html to the site. The images shall be placed in this folder <site>/Documents/Content/ on the editor server.
- Update profile.config to enable popup documents, see below.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<PopupDocumentSettings>
<!-- Enable placement in menu. Add a key text in custom.text config for the display text in the menu. -->
<PopupDocument Enabled="true" Placement="Menu" TextKey="Key_Text">
<Document identity="popupdocument"/>
</PopupDocument>
<!-- Enable placement in toolbar. Add a key text in custom.text config for the display text in the toolbar. -->
<PopupDocument Enabled="false" Placement="Toolbar" TextKey="Key_Text">
<Document identity="popupdocument"/>
</PopupDocument>
<!-- Enable placement in canvas search. Add a key text in custom.text config for the display text in the canvas search. -->
<PopupDocument Enabled="false" Placement="Page" TextKey="Key_Text">
<Document identity="popupdocument"/>
</PopupDocument>
</PopupDocumentSettings>
|
Sample document
Below is a samle document to upload into document storage.
| Info | ||
|---|---|---|
| ||
Note how images are referred. They will need to be placed in Documents/Content/ folder on the site. |
| View file | ||||
|---|---|---|---|---|
|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...