This guide shows how to create a custom quick start guide in html in Assert Web Viewer. The quick start guide will be available when a user visits Assert Web Viewer for the first time and in the menu.
...
Follow these steps to add a quick start file to AssertWeb Viewer.
Create an html file for the quick start guide. The file will need to follow the sample format below.
Each <div id="div1" class="container"> will become one page in the quick tip guide.
Images can be used in the html file, but they will need to be referred using a specific syntax as described below and placed in a sub folder called Documents/Content.
Create a new document in
...
Manager.
Add the quick start document to the document in
...
Manager. Add all the translations needed.
Set meta data on the document in
...
Manager.
Set Label="quicktips" or Identity="quicktips".
Name that allow search, e.g. "Quick tips"
Add specifications that are searchable but not visible to make the document searchable. E.g. add "Help" as a specification.
Ensure to set mode as "IncludeInPublish" to ensure the document is included at publish despite not being added to a catalogue.
Manually copy images used in the html to the site. The images shall be placed in this folder <site>/Documents/Content/ on the editor
...
server.
Update profile.config to enable quick start guideCode Block // These changes are no longer needed in profile.config, // as they are moved to configurable-property-values.config and are editable via the administrator UX) // <QuickStartGuideEnabled>true</QuickStartGuideEnabled>
...
...
// <QuickStartGuideNextPreviousButtonEnabled>true</QuickStartGuideNextPreviousButtonEnabled>
...
//
...
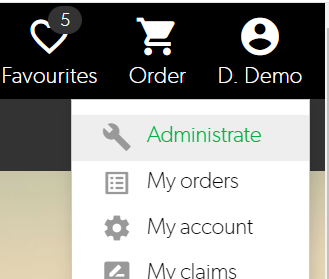
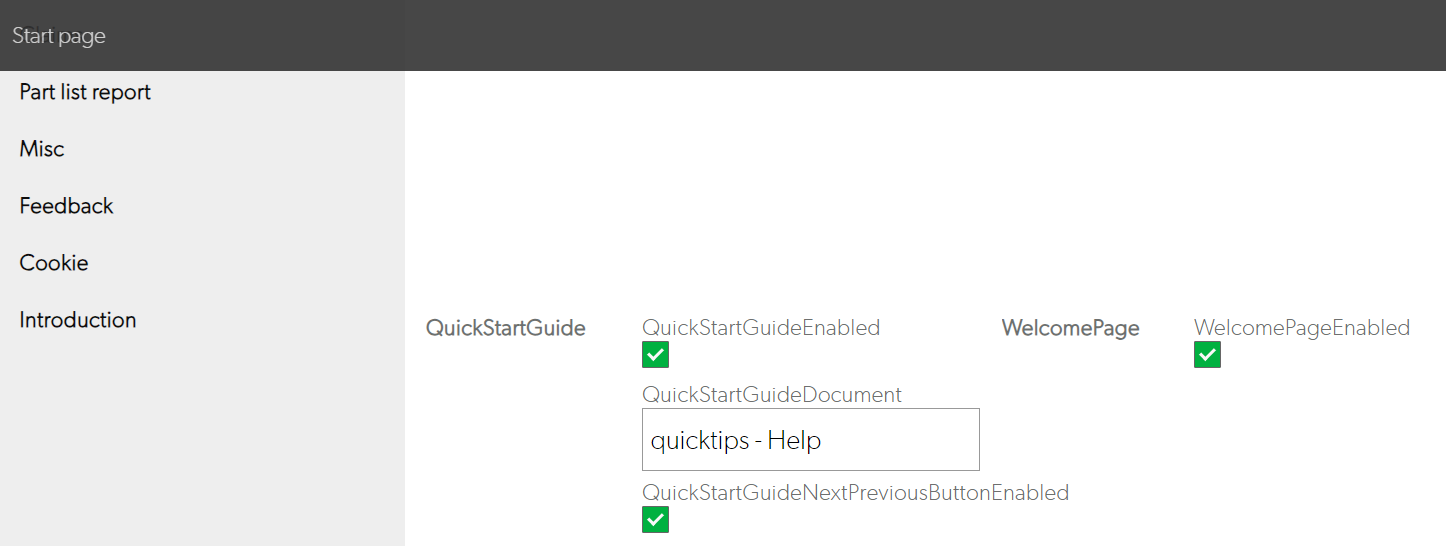
<QuickStartGuideDocument identity="quicktips"/> or <QuickStartGuideDocument label="quicktips"/>Login to the Web Viewer as Administrator, go to the user dropdown menu to select Administrate, select Configuration, and scroll down to select Introduction
In the Introduction settings, tick checkbox QuickStartGuideEnabled to enable the Quick Start Guide, Specify the QuickStartDocument name and Identity ( “quicktips - Help” in our case), and tick the QuickStartGuideNextPreviousButtonEnabled if you are using an HTML page which consists of several subpages (note that this setting does not need to be enabled if your guide is a PDF document).
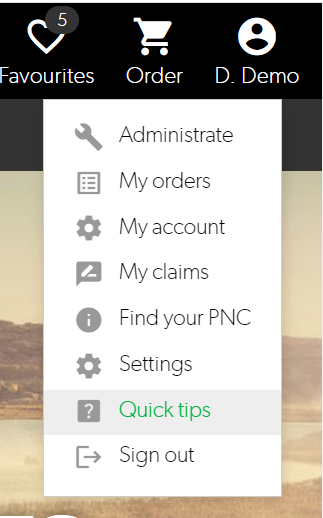
Save changes and check if the “Quick Tips” option has appeared in the user dropdown menu
| Info |
|---|
Note! Note that images are to be placed in Documents/Content folder and are referred using the "Content?fileName" syntax as below. <img style="vertical-align:middle" width="800px" src="Content?fileName='image2.png'"/> If a specific css is used for the Quick start, use the same method and place the css in Documents/Content folder. <link rel='stylesheet' type='text/css' href='Content?fileName=quicktips.css' media='screen'/> |
...
It is also possible to add a pdf-based quick start guide. If this is the case, follow this procedure.
Add the document to
...
Manager and set metadata according to step 2 and 3 above.
Update the profile.config according to step 5 above, but omitt the QuickStartGuideNextPreviousButtonEnabled tag since it cannot be used in a pdf.
Changing an existing quick start guide
Follow these steps:
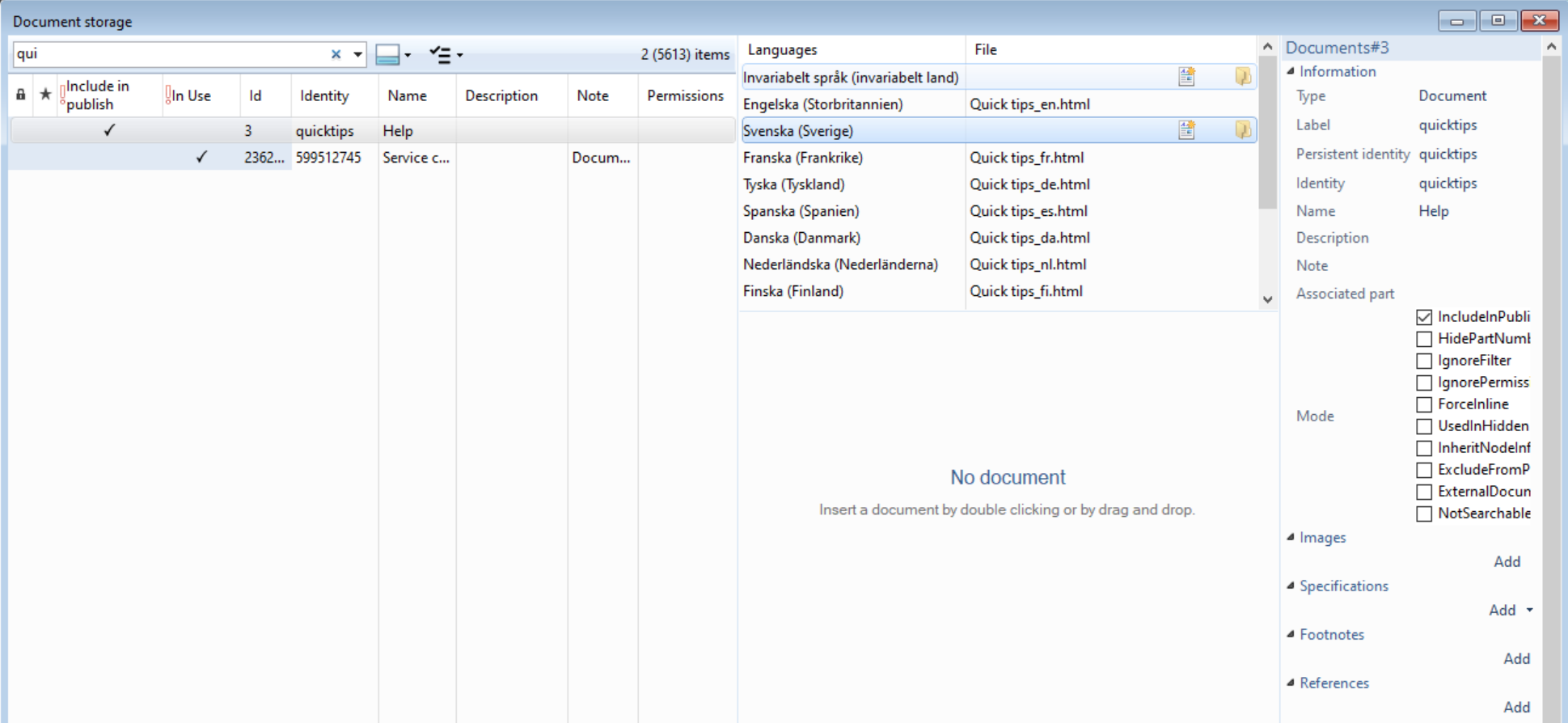
Changing an existing quick start guide by finding the existing quick start guide in document storage. Typically filter the storage on “quick”. Ensure to allow search on label, identity and persistent identity.
Select to upload a new version of the file by clicking the file select icon.
Publish the changes.
If you wish to get the original file and make changes to it, the file has to be retrieved from the server. The file is located in the site folder’s sub folder for documents. Each language version is located in a language sub folder. Typically this is at:
D:/Signifikant/Data/<site>/Documents/<language-code>
Sample Quicktips.html file
| Code Block |
|---|
<html xmlns='http://www.w3.org/1999/xhtml'> |
...
<head> |
...
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'/> |
...
<link rel='stylesheet' type='text/css' href='Content?fileName=quicktips.css' media='screen'/> |
...
</head> |
| Code Block |
|---|
<body id="Quicktips" lang="en-US"> |
| Code Block |
|---|
<div id="div1" class="container"> |
...
<h1>Welcome to Assert</h1> |
...
<p class="italicparagraph">This parts catalogue...</p> |
| Code Block |
|---|
<div class="imageholder"> |
...
<img style="vertical-align:middle" width="800px" src="Content?fileName='image.png'"/> |
...
</div> |
...
</div> |
| Code Block |
|---|
<div id="div2" class="container"> |
...
<h2>Change language</h2> |
...
<p class="normalparagraph">You can change language of the interface and/or the documents by selecting "Settings" from the menu.</p> |
...
<div class="imageholder"> |
...
<img style="vertical-align:middle" width="800px" src="Content?fileName='image2.png'"/> |
...
</div> |
...
</div> |
| Code Block |
|---|
<div id="div3" class="container"> |
...
<h2>Quick search</h2> |
...
<p class="normalparagraph"> |
...
You can search in Assert by using the search field. The search results will be presented in information categories. <br/> |
...
To enter a search hit, click on the result item. By hitting "enter" you will navigate to the first search hit.<br/> |
...
</p> |
...
<p class="normalparagraph-italic"> |
...
<b>Tip:</b> Use the "Advanced search", at the bottom of the Quick search result, to see more search results or to perform detailed searches. |
...
</p> |
...
<br/> |
...
<div class="imageholder"> |
...
<img style="vertical-align:middle" width="800px" src="Content?fileName='image3.png'"/> |
...
</div> |
...
</div> |
| Code Block |
|---|
</body> |
...
</html> |
Related articles
| Filter by label (Content by label) | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
|
...
|
...
| Page Properties | ||
|---|---|---|
| ||
|